Using HTML to create effective forms
· 3 min read
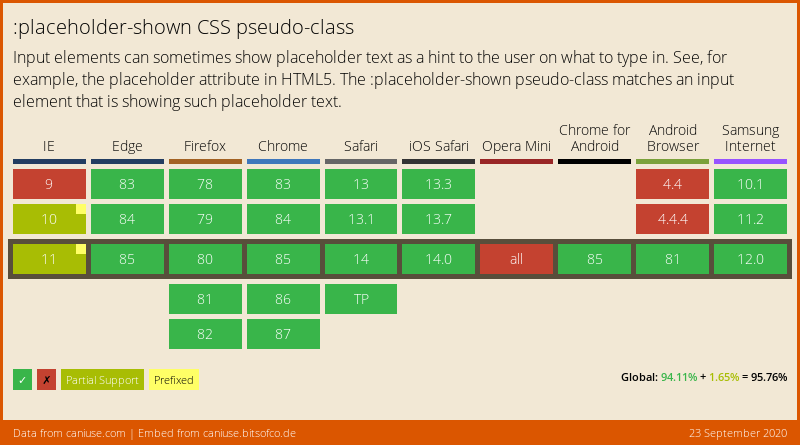
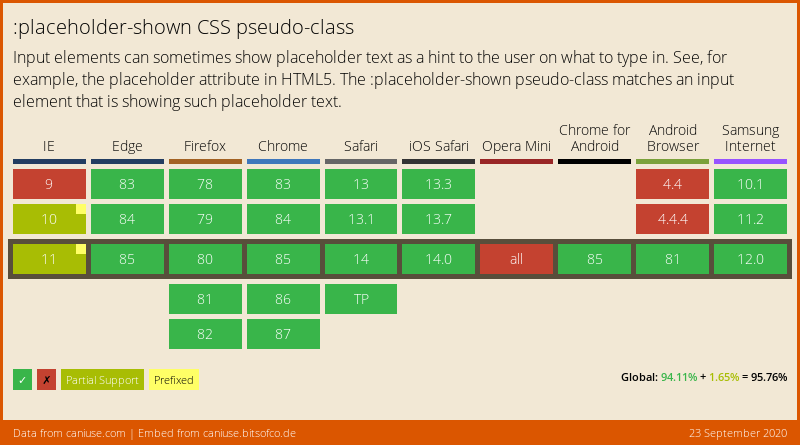
With placeholder-shown now supporting as much as 95% browsers

I thought I can use it in production but before that I wanted to be sure of it and to check whether I can really use it in production.
With placeholder-shown now supporting as much as 95% browsers

I thought I can use it in production but before that I wanted to be sure of it and to check whether I can really use it in production.
Lately I have been playing a lot with css (and finally yes I get to do what I love) I was actually thinking of several applications of flex order property. Last usecase I found helps to solve a small accessibility issue in signup/NDA forms head here to see what it was.
This one tries to create a bare minimum infinite/circular carousel with as less as 70 lines of code all included HTML,CSS,JS
The link for Terms and conditions should get focused before the checkbox. So this is a accessibility problem right? So how can we solve it now?.